Uploading RandomForestClassifier model and evaluation data.
Browse files- README.md +47 -126
- config.json +2 -1
- confusion_matrix.png +0 -0
- model.pkl +2 -2
README.md
CHANGED
|
@@ -31,137 +31,58 @@ widget:
|
|
| 31 |
<details>
|
| 32 |
<summary> Click to expand </summary>
|
| 33 |
|
| 34 |
-
| Hyperparameter | Value
|
| 35 |
-
|
| 36 |
-
| memory |
|
| 37 |
-
| steps | [('columntransformer', ColumnTransformer(transformers=[('standardscaler', StandardScaler(),<br /> ['location_found_elevation']),<br /> ('onehotencoder', OneHotEncoder(),<br /> ['situation'])])), ('randomforestclassifier', RandomForestClassifier(class_weight={
|
| 38 |
-
|
|
| 39 |
-
|
|
| 40 |
-
|
|
| 41 |
-
|
|
| 42 |
-
|
|
| 43 |
-
|
|
| 44 |
-
|
|
| 45 |
-
|
|
| 46 |
-
|
|
| 47 |
-
|
|
| 48 |
-
|
|
| 49 |
-
|
|
| 50 |
-
|
|
| 51 |
-
|
|
| 52 |
-
|
|
| 53 |
-
|
|
| 54 |
-
|
|
| 55 |
-
|
|
| 56 |
-
|
|
| 57 |
-
|
|
| 58 |
-
|
|
| 59 |
-
|
|
| 60 |
-
|
|
| 61 |
-
|
|
| 62 |
-
|
|
| 63 |
-
|
|
| 64 |
-
|
|
| 65 |
-
|
|
| 66 |
-
|
|
| 67 |
-
|
|
| 68 |
-
|
|
| 69 |
-
|
|
| 70 |
-
|
|
| 71 |
-
|
|
| 72 |
-
|
|
| 73 |
-
|
|
| 74 |
-
|
|
| 75 |
-
|
|
| 76 |
-
|
|
| 77 |
-
|
|
| 78 |
-
|
|
| 79 |
-
|
|
| 80 |
-
| randomforestclassifier__verbose | 0 |
|
| 81 |
-
| randomforestclassifier__warm_start | False |
|
| 82 |
|
| 83 |
</details>
|
| 84 |
|
| 85 |
### Model Plot
|
| 86 |
|
| 87 |
-
<style>#sk-container-id-1 {
|
| 88 |
-
}#sk-container-id-1 {color: var(--sklearn-color-text);
|
| 89 |
-
}#sk-container-id-1 pre {padding: 0;
|
| 90 |
-
}#sk-container-id-1 input.sk-hidden--visually {border: 0;clip: rect(1px 1px 1px 1px);clip: rect(1px, 1px, 1px, 1px);height: 1px;margin: -1px;overflow: hidden;padding: 0;position: absolute;width: 1px;
|
| 91 |
-
}#sk-container-id-1 div.sk-dashed-wrapped {border: 1px dashed var(--sklearn-color-line);margin: 0 0.4em 0.5em 0.4em;box-sizing: border-box;padding-bottom: 0.4em;background-color: var(--sklearn-color-background);
|
| 92 |
-
}#sk-container-id-1 div.sk-container {/* jupyter's `normalize.less` sets `[hidden] { display: none; }`but bootstrap.min.css set `[hidden] { display: none !important; }`so we also need the `!important` here to be able to override thedefault hidden behavior on the sphinx rendered scikit-learn.org.See: https://github.com/scikit-learn/scikit-learn/issues/21755 */display: inline-block !important;position: relative;
|
| 93 |
-
}#sk-container-id-1 div.sk-text-repr-fallback {display: none;
|
| 94 |
-
}div.sk-parallel-item,
|
| 95 |
-
div.sk-serial,
|
| 96 |
-
div.sk-item {/* draw centered vertical line to link estimators */background-image: linear-gradient(var(--sklearn-color-text-on-default-background), var(--sklearn-color-text-on-default-background));background-size: 2px 100%;background-repeat: no-repeat;background-position: center center;
|
| 97 |
-
}/* Parallel-specific style estimator block */#sk-container-id-1 div.sk-parallel-item::after {content: "";width: 100%;border-bottom: 2px solid var(--sklearn-color-text-on-default-background);flex-grow: 1;
|
| 98 |
-
}#sk-container-id-1 div.sk-parallel {display: flex;align-items: stretch;justify-content: center;background-color: var(--sklearn-color-background);position: relative;
|
| 99 |
-
}#sk-container-id-1 div.sk-parallel-item {display: flex;flex-direction: column;
|
| 100 |
-
}#sk-container-id-1 div.sk-parallel-item:first-child::after {align-self: flex-end;width: 50%;
|
| 101 |
-
}#sk-container-id-1 div.sk-parallel-item:last-child::after {align-self: flex-start;width: 50%;
|
| 102 |
-
}#sk-container-id-1 div.sk-parallel-item:only-child::after {width: 0;
|
| 103 |
-
}/* Serial-specific style estimator block */#sk-container-id-1 div.sk-serial {display: flex;flex-direction: column;align-items: center;background-color: var(--sklearn-color-background);padding-right: 1em;padding-left: 1em;
|
| 104 |
-
}/* Toggleable style: style used for estimator/Pipeline/ColumnTransformer box that is
|
| 105 |
-
clickable and can be expanded/collapsed.
|
| 106 |
-
- Pipeline and ColumnTransformer use this feature and define the default style
|
| 107 |
-
- Estimators will overwrite some part of the style using the `sk-estimator` class
|
| 108 |
-
*//* Pipeline and ColumnTransformer style (default) */#sk-container-id-1 div.sk-toggleable {/* Default theme specific background. It is overwritten whether we have aspecific estimator or a Pipeline/ColumnTransformer */background-color: var(--sklearn-color-background);
|
| 109 |
-
}/* Toggleable label */
|
| 110 |
-
#sk-container-id-1 label.sk-toggleable__label {cursor: pointer;display: flex;width: 100%;margin-bottom: 0;padding: 0.5em;box-sizing: border-box;text-align: center;align-items: start;justify-content: space-between;gap: 0.5em;
|
| 111 |
-
}#sk-container-id-1 label.sk-toggleable__label .caption {font-size: 0.6rem;font-weight: lighter;color: var(--sklearn-color-text-muted);
|
| 112 |
-
}#sk-container-id-1 label.sk-toggleable__label-arrow:before {/* Arrow on the left of the label */content: "▸";float: left;margin-right: 0.25em;color: var(--sklearn-color-icon);
|
| 113 |
-
}#sk-container-id-1 label.sk-toggleable__label-arrow:hover:before {color: var(--sklearn-color-text);
|
| 114 |
-
}/* Toggleable content - dropdown */#sk-container-id-1 div.sk-toggleable__content {max-height: 0;max-width: 0;overflow: hidden;text-align: left;/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 115 |
-
}#sk-container-id-1 div.sk-toggleable__content.fitted {/* fitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 116 |
-
}#sk-container-id-1 div.sk-toggleable__content pre {margin: 0.2em;border-radius: 0.25em;color: var(--sklearn-color-text);/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 117 |
-
}#sk-container-id-1 div.sk-toggleable__content.fitted pre {/* unfitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 118 |
-
}#sk-container-id-1 input.sk-toggleable__control:checked~div.sk-toggleable__content {/* Expand drop-down */max-height: 200px;max-width: 100%;overflow: auto;
|
| 119 |
-
}#sk-container-id-1 input.sk-toggleable__control:checked~label.sk-toggleable__label-arrow:before {content: "▾";
|
| 120 |
-
}/* Pipeline/ColumnTransformer-specific style */#sk-container-id-1 div.sk-label input.sk-toggleable__control:checked~label.sk-toggleable__label {color: var(--sklearn-color-text);background-color: var(--sklearn-color-unfitted-level-2);
|
| 121 |
-
}#sk-container-id-1 div.sk-label.fitted input.sk-toggleable__control:checked~label.sk-toggleable__label {background-color: var(--sklearn-color-fitted-level-2);
|
| 122 |
-
}/* Estimator-specific style *//* Colorize estimator box */
|
| 123 |
-
#sk-container-id-1 div.sk-estimator input.sk-toggleable__control:checked~label.sk-toggleable__label {/* unfitted */background-color: var(--sklearn-color-unfitted-level-2);
|
| 124 |
-
}#sk-container-id-1 div.sk-estimator.fitted input.sk-toggleable__control:checked~label.sk-toggleable__label {/* fitted */background-color: var(--sklearn-color-fitted-level-2);
|
| 125 |
-
}#sk-container-id-1 div.sk-label label.sk-toggleable__label,
|
| 126 |
-
#sk-container-id-1 div.sk-label label {/* The background is the default theme color */color: var(--sklearn-color-text-on-default-background);
|
| 127 |
-
}/* On hover, darken the color of the background */
|
| 128 |
-
#sk-container-id-1 div.sk-label:hover label.sk-toggleable__label {color: var(--sklearn-color-text);background-color: var(--sklearn-color-unfitted-level-2);
|
| 129 |
-
}/* Label box, darken color on hover, fitted */
|
| 130 |
-
#sk-container-id-1 div.sk-label.fitted:hover label.sk-toggleable__label.fitted {color: var(--sklearn-color-text);background-color: var(--sklearn-color-fitted-level-2);
|
| 131 |
-
}/* Estimator label */#sk-container-id-1 div.sk-label label {font-family: monospace;font-weight: bold;display: inline-block;line-height: 1.2em;
|
| 132 |
-
}#sk-container-id-1 div.sk-label-container {text-align: center;
|
| 133 |
-
}/* Estimator-specific */
|
| 134 |
-
#sk-container-id-1 div.sk-estimator {font-family: monospace;border: 1px dotted var(--sklearn-color-border-box);border-radius: 0.25em;box-sizing: border-box;margin-bottom: 0.5em;/* unfitted */background-color: var(--sklearn-color-unfitted-level-0);
|
| 135 |
-
}#sk-container-id-1 div.sk-estimator.fitted {/* fitted */background-color: var(--sklearn-color-fitted-level-0);
|
| 136 |
-
}/* on hover */
|
| 137 |
-
#sk-container-id-1 div.sk-estimator:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-2);
|
| 138 |
-
}#sk-container-id-1 div.sk-estimator.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-2);
|
| 139 |
-
}/* Specification for estimator info (e.g. "i" and "?") *//* Common style for "i" and "?" */.sk-estimator-doc-link,
|
| 140 |
-
a:link.sk-estimator-doc-link,
|
| 141 |
-
a:visited.sk-estimator-doc-link {float: right;font-size: smaller;line-height: 1em;font-family: monospace;background-color: var(--sklearn-color-background);border-radius: 1em;height: 1em;width: 1em;text-decoration: none !important;margin-left: 0.5em;text-align: center;/* unfitted */border: var(--sklearn-color-unfitted-level-1) 1pt solid;color: var(--sklearn-color-unfitted-level-1);
|
| 142 |
-
}.sk-estimator-doc-link.fitted,
|
| 143 |
-
a:link.sk-estimator-doc-link.fitted,
|
| 144 |
-
a:visited.sk-estimator-doc-link.fitted {/* fitted */border: var(--sklearn-color-fitted-level-1) 1pt solid;color: var(--sklearn-color-fitted-level-1);
|
| 145 |
-
}/* On hover */
|
| 146 |
-
div.sk-estimator:hover .sk-estimator-doc-link:hover,
|
| 147 |
-
.sk-estimator-doc-link:hover,
|
| 148 |
-
div.sk-label-container:hover .sk-estimator-doc-link:hover,
|
| 149 |
-
.sk-estimator-doc-link:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-3);color: var(--sklearn-color-background);text-decoration: none;
|
| 150 |
-
}div.sk-estimator.fitted:hover .sk-estimator-doc-link.fitted:hover,
|
| 151 |
-
.sk-estimator-doc-link.fitted:hover,
|
| 152 |
-
div.sk-label-container:hover .sk-estimator-doc-link.fitted:hover,
|
| 153 |
-
.sk-estimator-doc-link.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-3);color: var(--sklearn-color-background);text-decoration: none;
|
| 154 |
-
}/* Span, style for the box shown on hovering the info icon */
|
| 155 |
-
.sk-estimator-doc-link span {display: none;z-index: 9999;position: relative;font-weight: normal;right: .2ex;padding: .5ex;margin: .5ex;width: min-content;min-width: 20ex;max-width: 50ex;color: var(--sklearn-color-text);box-shadow: 2pt 2pt 4pt #999;/* unfitted */background: var(--sklearn-color-unfitted-level-0);border: .5pt solid var(--sklearn-color-unfitted-level-3);
|
| 156 |
-
}.sk-estimator-doc-link.fitted span {/* fitted */background: var(--sklearn-color-fitted-level-0);border: var(--sklearn-color-fitted-level-3);
|
| 157 |
-
}.sk-estimator-doc-link:hover span {display: block;
|
| 158 |
-
}/* "?"-specific style due to the `<a>` HTML tag */#sk-container-id-1 a.estimator_doc_link {float: right;font-size: 1rem;line-height: 1em;font-family: monospace;background-color: var(--sklearn-color-background);border-radius: 1rem;height: 1rem;width: 1rem;text-decoration: none;/* unfitted */color: var(--sklearn-color-unfitted-level-1);border: var(--sklearn-color-unfitted-level-1) 1pt solid;
|
| 159 |
-
}#sk-container-id-1 a.estimator_doc_link.fitted {/* fitted */border: var(--sklearn-color-fitted-level-1) 1pt solid;color: var(--sklearn-color-fitted-level-1);
|
| 160 |
-
}/* On hover */
|
| 161 |
-
#sk-container-id-1 a.estimator_doc_link:hover {/* unfitted */background-color: var(--sklearn-color-unfitted-level-3);color: var(--sklearn-color-background);text-decoration: none;
|
| 162 |
-
}#sk-container-id-1 a.estimator_doc_link.fitted:hover {/* fitted */background-color: var(--sklearn-color-fitted-level-3);
|
| 163 |
-
}
|
| 164 |
-
</style><div id="sk-container-id-1" class="sk-top-container" style="overflow: auto;"><div class="sk-text-repr-fallback"><pre>Pipeline(steps=[('columntransformer',ColumnTransformer(transformers=[('standardscaler',StandardScaler(),['location_found_elevation']),('onehotencoder',OneHotEncoder(),['situation'])])),('randomforestclassifier',RandomForestClassifier(class_weight={np.False_: np.float64(1.9217032967032968),np.True_: np.float64(0.6758454106280193)},random_state=42))])</pre><b>In a Jupyter environment, please rerun this cell to show the HTML representation or trust the notebook. <br />On GitHub, the HTML representation is unable to render, please try loading this page with nbviewer.org.</b></div><div class="sk-container" hidden><div class="sk-item sk-dashed-wrapped"><div class="sk-label-container"><div class="sk-label fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-1" type="checkbox" ><label for="sk-estimator-id-1" class="sk-toggleable__label fitted sk-toggleable__label-arrow"><div><div>Pipeline</div></div><div><a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.6/modules/generated/sklearn.pipeline.Pipeline.html">?<span>Documentation for Pipeline</span></a><span class="sk-estimator-doc-link fitted">i<span>Fitted</span></span></div></label><div class="sk-toggleable__content fitted"><pre>Pipeline(steps=[('columntransformer',ColumnTransformer(transformers=[('standardscaler',StandardScaler(),['location_found_elevation']),('onehotencoder',OneHotEncoder(),['situation'])])),('randomforestclassifier',RandomForestClassifier(class_weight={np.False_: np.float64(1.9217032967032968),np.True_: np.float64(0.6758454106280193)},random_state=42))])</pre></div> </div></div><div class="sk-serial"><div class="sk-item sk-dashed-wrapped"><div class="sk-label-container"><div class="sk-label fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-2" type="checkbox" ><label for="sk-estimator-id-2" class="sk-toggleable__label fitted sk-toggleable__label-arrow"><div><div>columntransformer: ColumnTransformer</div></div><div><a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.6/modules/generated/sklearn.compose.ColumnTransformer.html">?<span>Documentation for columntransformer: ColumnTransformer</span></a></div></label><div class="sk-toggleable__content fitted"><pre>ColumnTransformer(transformers=[('standardscaler', StandardScaler(),['location_found_elevation']),('onehotencoder', OneHotEncoder(),['situation'])])</pre></div> </div></div><div class="sk-parallel"><div class="sk-parallel-item"><div class="sk-item"><div class="sk-label-container"><div class="sk-label fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-3" type="checkbox" ><label for="sk-estimator-id-3" class="sk-toggleable__label fitted sk-toggleable__label-arrow"><div><div>standardscaler</div></div></label><div class="sk-toggleable__content fitted"><pre>['location_found_elevation']</pre></div> </div></div><div class="sk-serial"><div class="sk-item"><div class="sk-estimator fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-4" type="checkbox" ><label for="sk-estimator-id-4" class="sk-toggleable__label fitted sk-toggleable__label-arrow"><div><div>StandardScaler</div></div><div><a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.6/modules/generated/sklearn.preprocessing.StandardScaler.html">?<span>Documentation for StandardScaler</span></a></div></label><div class="sk-toggleable__content fitted"><pre>StandardScaler()</pre></div> </div></div></div></div></div><div class="sk-parallel-item"><div class="sk-item"><div class="sk-label-container"><div class="sk-label fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-5" type="checkbox" ><label for="sk-estimator-id-5" class="sk-toggleable__label fitted sk-toggleable__label-arrow"><div><div>onehotencoder</div></div></label><div class="sk-toggleable__content fitted"><pre>['situation']</pre></div> </div></div><div class="sk-serial"><div class="sk-item"><div class="sk-estimator fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-6" type="checkbox" ><label for="sk-estimator-id-6" class="sk-toggleable__label fitted sk-toggleable__label-arrow"><div><div>OneHotEncoder</div></div><div><a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.6/modules/generated/sklearn.preprocessing.OneHotEncoder.html">?<span>Documentation for OneHotEncoder</span></a></div></label><div class="sk-toggleable__content fitted"><pre>OneHotEncoder()</pre></div> </div></div></div></div></div></div></div><div class="sk-item"><div class="sk-estimator fitted sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-7" type="checkbox" ><label for="sk-estimator-id-7" class="sk-toggleable__label fitted sk-toggleable__label-arrow"><div><div>RandomForestClassifier</div></div><div><a class="sk-estimator-doc-link fitted" rel="noreferrer" target="_blank" href="https://scikit-learn.org/1.6/modules/generated/sklearn.ensemble.RandomForestClassifier.html">?<span>Documentation for RandomForestClassifier</span></a></div></label><div class="sk-toggleable__content fitted"><pre>RandomForestClassifier(class_weight={np.False_: np.float64(1.9217032967032968),np.True_: np.float64(0.6758454106280193)},random_state=42)</pre></div> </div></div></div></div></div></div>
|
| 165 |
|
| 166 |
## Evaluation Results
|
| 167 |
|
|
|
|
| 31 |
<details>
|
| 32 |
<summary> Click to expand </summary>
|
| 33 |
|
| 34 |
+
| Hyperparameter | Value |
|
| 35 |
+
|---------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------------|
|
| 36 |
+
| memory | |
|
| 37 |
+
| steps | [('columntransformer', ColumnTransformer(transformers=[('standardscaler', StandardScaler(),<br /> ['location_found_elevation']),<br /> ('onehotencoder', OneHotEncoder(),<br /> ['situation'])])), ('randomforestclassifier', RandomForestClassifier(class_weight={False: 1.9217032967032968,<br /> True: 0.6758454106280193},<br /> random_state=42))] |
|
| 38 |
+
| verbose | False |
|
| 39 |
+
| columntransformer | ColumnTransformer(transformers=[('standardscaler', StandardScaler(),<br /> ['location_found_elevation']),<br /> ('onehotencoder', OneHotEncoder(),<br /> ['situation'])]) |
|
| 40 |
+
| randomforestclassifier | RandomForestClassifier(class_weight={False: 1.9217032967032968,<br /> True: 0.6758454106280193},<br /> random_state=42) |
|
| 41 |
+
| columntransformer__n_jobs | |
|
| 42 |
+
| columntransformer__remainder | drop |
|
| 43 |
+
| columntransformer__sparse_threshold | 0.3 |
|
| 44 |
+
| columntransformer__transformer_weights | |
|
| 45 |
+
| columntransformer__transformers | [('standardscaler', StandardScaler(), ['location_found_elevation']), ('onehotencoder', OneHotEncoder(), ['situation'])] |
|
| 46 |
+
| columntransformer__verbose | False |
|
| 47 |
+
| columntransformer__verbose_feature_names_out | True |
|
| 48 |
+
| columntransformer__standardscaler | StandardScaler() |
|
| 49 |
+
| columntransformer__onehotencoder | OneHotEncoder() |
|
| 50 |
+
| columntransformer__standardscaler__copy | True |
|
| 51 |
+
| columntransformer__standardscaler__with_mean | True |
|
| 52 |
+
| columntransformer__standardscaler__with_std | True |
|
| 53 |
+
| columntransformer__onehotencoder__categories | auto |
|
| 54 |
+
| columntransformer__onehotencoder__drop | |
|
| 55 |
+
| columntransformer__onehotencoder__dtype | <class 'numpy.float64'> |
|
| 56 |
+
| columntransformer__onehotencoder__feature_name_combiner | concat |
|
| 57 |
+
| columntransformer__onehotencoder__handle_unknown | error |
|
| 58 |
+
| columntransformer__onehotencoder__max_categories | |
|
| 59 |
+
| columntransformer__onehotencoder__min_frequency | |
|
| 60 |
+
| columntransformer__onehotencoder__sparse | deprecated |
|
| 61 |
+
| columntransformer__onehotencoder__sparse_output | True |
|
| 62 |
+
| randomforestclassifier__bootstrap | True |
|
| 63 |
+
| randomforestclassifier__ccp_alpha | 0.0 |
|
| 64 |
+
| randomforestclassifier__class_weight | {False: 1.9217032967032968, True: 0.6758454106280193} |
|
| 65 |
+
| randomforestclassifier__criterion | gini |
|
| 66 |
+
| randomforestclassifier__max_depth | |
|
| 67 |
+
| randomforestclassifier__max_features | sqrt |
|
| 68 |
+
| randomforestclassifier__max_leaf_nodes | |
|
| 69 |
+
| randomforestclassifier__max_samples | |
|
| 70 |
+
| randomforestclassifier__min_impurity_decrease | 0.0 |
|
| 71 |
+
| randomforestclassifier__min_samples_leaf | 1 |
|
| 72 |
+
| randomforestclassifier__min_samples_split | 2 |
|
| 73 |
+
| randomforestclassifier__min_weight_fraction_leaf | 0.0 |
|
| 74 |
+
| randomforestclassifier__n_estimators | 100 |
|
| 75 |
+
| randomforestclassifier__n_jobs | |
|
| 76 |
+
| randomforestclassifier__oob_score | False |
|
| 77 |
+
| randomforestclassifier__random_state | 42 |
|
| 78 |
+
| randomforestclassifier__verbose | 0 |
|
| 79 |
+
| randomforestclassifier__warm_start | False |
|
|
|
|
|
|
|
| 80 |
|
| 81 |
</details>
|
| 82 |
|
| 83 |
### Model Plot
|
| 84 |
|
| 85 |
+
<style>#sk-container-id-1 {color: black;}#sk-container-id-1 pre{padding: 0;}#sk-container-id-1 div.sk-toggleable {background-color: white;}#sk-container-id-1 label.sk-toggleable__label {cursor: pointer;display: block;width: 100%;margin-bottom: 0;padding: 0.3em;box-sizing: border-box;text-align: center;}#sk-container-id-1 label.sk-toggleable__label-arrow:before {content: "▸";float: left;margin-right: 0.25em;color: #696969;}#sk-container-id-1 label.sk-toggleable__label-arrow:hover:before {color: black;}#sk-container-id-1 div.sk-estimator:hover label.sk-toggleable__label-arrow:before {color: black;}#sk-container-id-1 div.sk-toggleable__content {max-height: 0;max-width: 0;overflow: hidden;text-align: left;background-color: #f0f8ff;}#sk-container-id-1 div.sk-toggleable__content pre {margin: 0.2em;color: black;border-radius: 0.25em;background-color: #f0f8ff;}#sk-container-id-1 input.sk-toggleable__control:checked~div.sk-toggleable__content {max-height: 200px;max-width: 100%;overflow: auto;}#sk-container-id-1 input.sk-toggleable__control:checked~label.sk-toggleable__label-arrow:before {content: "▾";}#sk-container-id-1 div.sk-estimator input.sk-toggleable__control:checked~label.sk-toggleable__label {background-color: #d4ebff;}#sk-container-id-1 div.sk-label input.sk-toggleable__control:checked~label.sk-toggleable__label {background-color: #d4ebff;}#sk-container-id-1 input.sk-hidden--visually {border: 0;clip: rect(1px 1px 1px 1px);clip: rect(1px, 1px, 1px, 1px);height: 1px;margin: -1px;overflow: hidden;padding: 0;position: absolute;width: 1px;}#sk-container-id-1 div.sk-estimator {font-family: monospace;background-color: #f0f8ff;border: 1px dotted black;border-radius: 0.25em;box-sizing: border-box;margin-bottom: 0.5em;}#sk-container-id-1 div.sk-estimator:hover {background-color: #d4ebff;}#sk-container-id-1 div.sk-parallel-item::after {content: "";width: 100%;border-bottom: 1px solid gray;flex-grow: 1;}#sk-container-id-1 div.sk-label:hover label.sk-toggleable__label {background-color: #d4ebff;}#sk-container-id-1 div.sk-serial::before {content: "";position: absolute;border-left: 1px solid gray;box-sizing: border-box;top: 0;bottom: 0;left: 50%;z-index: 0;}#sk-container-id-1 div.sk-serial {display: flex;flex-direction: column;align-items: center;background-color: white;padding-right: 0.2em;padding-left: 0.2em;position: relative;}#sk-container-id-1 div.sk-item {position: relative;z-index: 1;}#sk-container-id-1 div.sk-parallel {display: flex;align-items: stretch;justify-content: center;background-color: white;position: relative;}#sk-container-id-1 div.sk-item::before, #sk-container-id-1 div.sk-parallel-item::before {content: "";position: absolute;border-left: 1px solid gray;box-sizing: border-box;top: 0;bottom: 0;left: 50%;z-index: -1;}#sk-container-id-1 div.sk-parallel-item {display: flex;flex-direction: column;z-index: 1;position: relative;background-color: white;}#sk-container-id-1 div.sk-parallel-item:first-child::after {align-self: flex-end;width: 50%;}#sk-container-id-1 div.sk-parallel-item:last-child::after {align-self: flex-start;width: 50%;}#sk-container-id-1 div.sk-parallel-item:only-child::after {width: 0;}#sk-container-id-1 div.sk-dashed-wrapped {border: 1px dashed gray;margin: 0 0.4em 0.5em 0.4em;box-sizing: border-box;padding-bottom: 0.4em;background-color: white;}#sk-container-id-1 div.sk-label label {font-family: monospace;font-weight: bold;display: inline-block;line-height: 1.2em;}#sk-container-id-1 div.sk-label-container {text-align: center;}#sk-container-id-1 div.sk-container {/* jupyter's `normalize.less` sets `[hidden] { display: none; }` but bootstrap.min.css set `[hidden] { display: none !important; }` so we also need the `!important` here to be able to override the default hidden behavior on the sphinx rendered scikit-learn.org. See: https://github.com/scikit-learn/scikit-learn/issues/21755 */display: inline-block !important;position: relative;}#sk-container-id-1 div.sk-text-repr-fallback {display: none;}</style><div id="sk-container-id-1" class="sk-top-container" style="overflow: auto;"><div class="sk-text-repr-fallback"><pre>Pipeline(steps=[('columntransformer',ColumnTransformer(transformers=[('standardscaler',StandardScaler(),['location_found_elevation']),('onehotencoder',OneHotEncoder(),['situation'])])),('randomforestclassifier',RandomForestClassifier(class_weight={False: 1.9217032967032968,True: 0.6758454106280193},random_state=42))])</pre><b>In a Jupyter environment, please rerun this cell to show the HTML representation or trust the notebook. <br />On GitHub, the HTML representation is unable to render, please try loading this page with nbviewer.org.</b></div><div class="sk-container" hidden><div class="sk-item sk-dashed-wrapped"><div class="sk-label-container"><div class="sk-label sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-1" type="checkbox" ><label for="sk-estimator-id-1" class="sk-toggleable__label sk-toggleable__label-arrow">Pipeline</label><div class="sk-toggleable__content"><pre>Pipeline(steps=[('columntransformer',ColumnTransformer(transformers=[('standardscaler',StandardScaler(),['location_found_elevation']),('onehotencoder',OneHotEncoder(),['situation'])])),('randomforestclassifier',RandomForestClassifier(class_weight={False: 1.9217032967032968,True: 0.6758454106280193},random_state=42))])</pre></div></div></div><div class="sk-serial"><div class="sk-item sk-dashed-wrapped"><div class="sk-label-container"><div class="sk-label sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-2" type="checkbox" ><label for="sk-estimator-id-2" class="sk-toggleable__label sk-toggleable__label-arrow">columntransformer: ColumnTransformer</label><div class="sk-toggleable__content"><pre>ColumnTransformer(transformers=[('standardscaler', StandardScaler(),['location_found_elevation']),('onehotencoder', OneHotEncoder(),['situation'])])</pre></div></div></div><div class="sk-parallel"><div class="sk-parallel-item"><div class="sk-item"><div class="sk-label-container"><div class="sk-label sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-3" type="checkbox" ><label for="sk-estimator-id-3" class="sk-toggleable__label sk-toggleable__label-arrow">standardscaler</label><div class="sk-toggleable__content"><pre>['location_found_elevation']</pre></div></div></div><div class="sk-serial"><div class="sk-item"><div class="sk-estimator sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-4" type="checkbox" ><label for="sk-estimator-id-4" class="sk-toggleable__label sk-toggleable__label-arrow">StandardScaler</label><div class="sk-toggleable__content"><pre>StandardScaler()</pre></div></div></div></div></div></div><div class="sk-parallel-item"><div class="sk-item"><div class="sk-label-container"><div class="sk-label sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-5" type="checkbox" ><label for="sk-estimator-id-5" class="sk-toggleable__label sk-toggleable__label-arrow">onehotencoder</label><div class="sk-toggleable__content"><pre>['situation']</pre></div></div></div><div class="sk-serial"><div class="sk-item"><div class="sk-estimator sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-6" type="checkbox" ><label for="sk-estimator-id-6" class="sk-toggleable__label sk-toggleable__label-arrow">OneHotEncoder</label><div class="sk-toggleable__content"><pre>OneHotEncoder()</pre></div></div></div></div></div></div></div></div><div class="sk-item"><div class="sk-estimator sk-toggleable"><input class="sk-toggleable__control sk-hidden--visually" id="sk-estimator-id-7" type="checkbox" ><label for="sk-estimator-id-7" class="sk-toggleable__label sk-toggleable__label-arrow">RandomForestClassifier</label><div class="sk-toggleable__content"><pre>RandomForestClassifier(class_weight={False: 1.9217032967032968,True: 0.6758454106280193},random_state=42)</pre></div></div></div></div></div></div></div>
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| 86 |
|
| 87 |
## Evaluation Results
|
| 88 |
|
config.json
CHANGED
|
@@ -17,6 +17,7 @@
|
|
| 17 |
"file": "model.pkl"
|
| 18 |
},
|
| 19 |
"model_format": "pickle",
|
| 20 |
-
"task": "tabular-classification"
|
|
|
|
| 21 |
}
|
| 22 |
}
|
|
|
|
| 17 |
"file": "model.pkl"
|
| 18 |
},
|
| 19 |
"model_format": "pickle",
|
| 20 |
+
"task": "tabular-classification",
|
| 21 |
+
"use_intelex": false
|
| 22 |
}
|
| 23 |
}
|
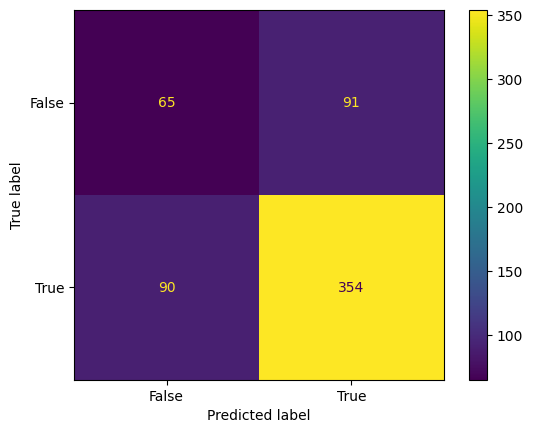
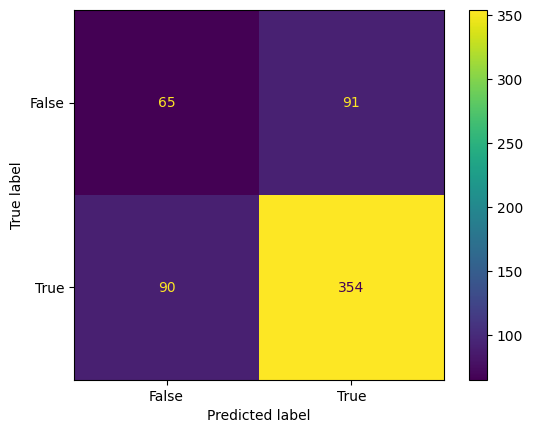
confusion_matrix.png
CHANGED

|

|
model.pkl
CHANGED
|
@@ -1,3 +1,3 @@
|
|
| 1 |
version https://git-lfs.github.com/spec/v1
|
| 2 |
-
oid sha256:
|
| 3 |
-
size
|
|
|
|
| 1 |
version https://git-lfs.github.com/spec/v1
|
| 2 |
+
oid sha256:62a09d190799a90fdb9fe182996165bd7553a189504ccebbaf0d4025394e8557
|
| 3 |
+
size 5235569
|